Table Css Font Size . Try it yourself » table borders. Modified 5 years, 4 months ago. Web formatting the text in a table with css. Asked 12 years, 7 months ago. However, you should not use. The look of an html table can be greatly improved with css: Web add a caption selector after the table selector in order to keep your css in a logical flow order. By targeting specific elements such. Web the font size within html tables can be adjusted using css (cascading style sheets). There are multiple ways you can. Being able to manage the text size is important in web design. Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties.
from www.enjoytutorials.com
Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties. However, you should not use. Being able to manage the text size is important in web design. Web formatting the text in a table with css. Web the font size within html tables can be adjusted using css (cascading style sheets). Modified 5 years, 4 months ago. The look of an html table can be greatly improved with css: By targeting specific elements such. There are multiple ways you can. Try it yourself » table borders.
CSS fontsize Property Tutorial Enjoy Tutorials
Table Css Font Size Web the font size within html tables can be adjusted using css (cascading style sheets). Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties. Try it yourself » table borders. Being able to manage the text size is important in web design. However, you should not use. By targeting specific elements such. The look of an html table can be greatly improved with css: Web formatting the text in a table with css. Modified 5 years, 4 months ago. Web the font size within html tables can be adjusted using css (cascading style sheets). Asked 12 years, 7 months ago. There are multiple ways you can. Web add a caption selector after the table selector in order to keep your css in a logical flow order.
From shihabiiuc.com
How to make a table rounded with CSS? (4 examples) Table Css Font Size The look of an html table can be greatly improved with css: By targeting specific elements such. Try it yourself » table borders. There are multiple ways you can. Web the font size within html tables can be adjusted using css (cascading style sheets). Web formatting the text in a table with css. Being able to manage the text size. Table Css Font Size.
From www.youtube.com
7.CSS FontsLearn all font properties css tutorials YouTube Table Css Font Size By targeting specific elements such. Web add a caption selector after the table selector in order to keep your css in a logical flow order. Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties. However, you should not use. Asked 12 years, 7 months ago. There. Table Css Font Size.
From uicookies.com
44 Best CSS Table Templates For Creating Appealing Tables 2021 Table Css Font Size However, you should not use. The look of an html table can be greatly improved with css: Asked 12 years, 7 months ago. Modified 5 years, 4 months ago. Try it yourself » table borders. There are multiple ways you can. Web add a caption selector after the table selector in order to keep your css in a logical flow. Table Css Font Size.
From mbahwp.com
Tutorial Belajar CSS Bagian 40 Cara Menggunakan Property FontSize di CSS Table Css Font Size Web add a caption selector after the table selector in order to keep your css in a logical flow order. Try it yourself » table borders. Web the font size within html tables can be adjusted using css (cascading style sheets). However, you should not use. Web the html table font size is a property that can be easily changed. Table Css Font Size.
From blanche-toile.com
CSSでの適切なフォントサイズの指定方法とrem単位 Free Style Table Css Font Size By targeting specific elements such. However, you should not use. The look of an html table can be greatly improved with css: Web add a caption selector after the table selector in order to keep your css in a logical flow order. Asked 12 years, 7 months ago. Web formatting the text in a table with css. Web the font. Table Css Font Size.
From www.vrogue.co
Font Size With Css vrogue.co Table Css Font Size Web formatting the text in a table with css. Try it yourself » table borders. Asked 12 years, 7 months ago. Web the font size within html tables can be adjusted using css (cascading style sheets). By targeting specific elements such. However, you should not use. The look of an html table can be greatly improved with css: Being able. Table Css Font Size.
From blog.hubspot.com
How to Change Font Size in CSS Table Css Font Size Web formatting the text in a table with css. The look of an html table can be greatly improved with css: Web add a caption selector after the table selector in order to keep your css in a logical flow order. Web the font size within html tables can be adjusted using css (cascading style sheets). Asked 12 years, 7. Table Css Font Size.
From www.tutorialbrain.com
CSS Tables — TutorialBrain Table Css Font Size However, you should not use. Being able to manage the text size is important in web design. Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties. Web formatting the text in a table with css. Web the font size within html tables can be adjusted using. Table Css Font Size.
From www.edv-lehrgang.de
CSS fontsize Schriftgröße auf Websites festlegen Table Css Font Size The look of an html table can be greatly improved with css: Try it yourself » table borders. Asked 12 years, 7 months ago. Being able to manage the text size is important in web design. Modified 5 years, 4 months ago. Web the html table font size is a property that can be easily changed and styled using specific. Table Css Font Size.
From www.youtube.com
16 CSS Fonts CSS Font Family Web Safe Fonts Font Style Font Table Css Font Size The look of an html table can be greatly improved with css: Try it yourself » table borders. Web formatting the text in a table with css. Being able to manage the text size is important in web design. Web add a caption selector after the table selector in order to keep your css in a logical flow order. There. Table Css Font Size.
From www.pinterest.ph
CSS FONTS in 2020 Css tutorial, Web design tools, Web development Table Css Font Size Web formatting the text in a table with css. There are multiple ways you can. However, you should not use. Try it yourself » table borders. Being able to manage the text size is important in web design. Web add a caption selector after the table selector in order to keep your css in a logical flow order. Web the. Table Css Font Size.
From www.youtube.com
CSS fontsize Property How to change Font size in CSS HTML font Table Css Font Size Being able to manage the text size is important in web design. There are multiple ways you can. Web add a caption selector after the table selector in order to keep your css in a logical flow order. Try it yourself » table borders. Web formatting the text in a table with css. Asked 12 years, 7 months ago. The. Table Css Font Size.
From www.javatpoint.com
How to change the font size in CSS javatpoint Table Css Font Size Being able to manage the text size is important in web design. Try it yourself » table borders. There are multiple ways you can. Web add a caption selector after the table selector in order to keep your css in a logical flow order. Web the html table font size is a property that can be easily changed and styled. Table Css Font Size.
From nyenet.com
Change Font Color In Table Css Table Css Font Size The look of an html table can be greatly improved with css: Asked 12 years, 7 months ago. Web the font size within html tables can be adjusted using css (cascading style sheets). Web formatting the text in a table with css. Web the html table font size is a property that can be easily changed and styled using specific. Table Css Font Size.
From ototamp.blogspot.com
40 Best CSS Table Templates For Creating Visually Appealing Tables Table Css Font Size Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties. Asked 12 years, 7 months ago. Web the font size within html tables can be adjusted using css (cascading style sheets). Being able to manage the text size is important in web design. Web formatting the text. Table Css Font Size.
From www.webdesigninghouse.com
Output Table Css Font Size Asked 12 years, 7 months ago. Web formatting the text in a table with css. However, you should not use. Try it yourself » table borders. Web add a caption selector after the table selector in order to keep your css in a logical flow order. Web the html table font size is a property that can be easily changed. Table Css Font Size.
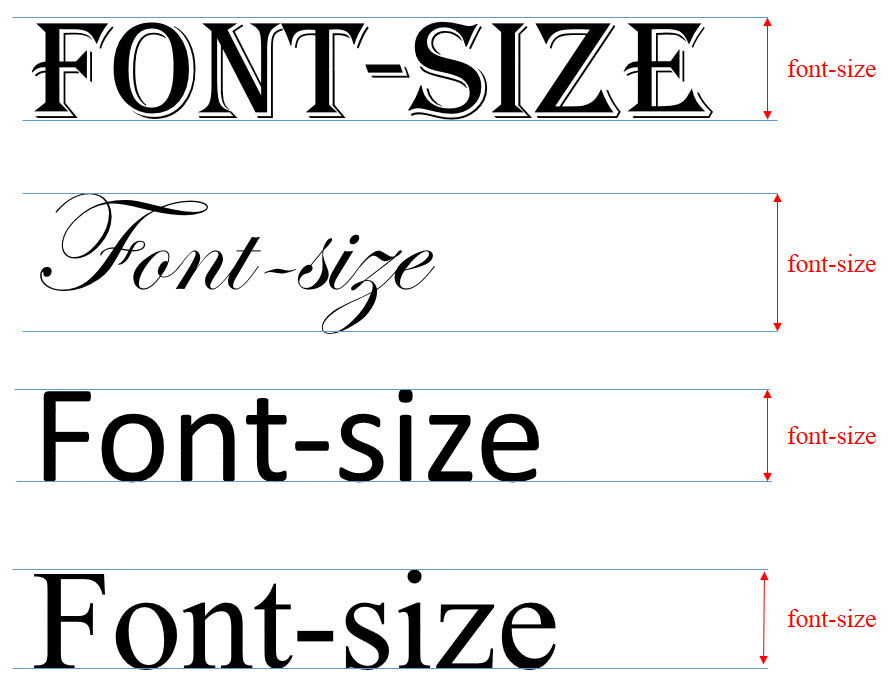
From stackoverflow.com
css How is font size calculated? Stack Overflow Table Css Font Size By targeting specific elements such. Modified 5 years, 4 months ago. There are multiple ways you can. Web formatting the text in a table with css. Web add a caption selector after the table selector in order to keep your css in a logical flow order. Web the font size within html tables can be adjusted using css (cascading style. Table Css Font Size.
From stackoverflow.com
css Datatables Change Font Size of Printed Page Title Stack Overflow Table Css Font Size Web formatting the text in a table with css. Web the html table font size is a property that can be easily changed and styled using specific html elements and css properties. The look of an html table can be greatly improved with css: Modified 5 years, 4 months ago. However, you should not use. Asked 12 years, 7 months. Table Css Font Size.